LE SEZIONI TEMATICHE DI GU'
GRAPHIC_HISTORY  |
GRAPHIC_FORUM/Tech/Help |
GRAPHIC_PREVIEWS
|
GRAPHIC_CONTEST
|
|
GRAPHIC_HISTORY sezione dedicata a: Ritratti di artisti, fotografi, grafici digitali, performer, eventi, vernissage mostre, tutto quello che riguarda la storia dell'arte e la contemporaneità. News, spettacoli, curiosità.. tutti i post Qui |
GRAPHIC_FORUM/Tech/Help sezione dedicata al forum tecnico, programmi software, tecniche, effetti speciali, novità del mondo digitale, elettronico, html, codicilli, aiutoBlog, consigli.. tutti i post Qui |
GRAPHIC_PREVIEWS sezione dedicata alle Anteprime di lavori grafici, disegni, anche ri-linkati dal proprio blog o da altri blog disponibili ad essere pubblicati su Graphicus.. tutti i post Qui
|
GRAPHIC_CONTESTsezione dedicata ai concorsi, contest ideati da GU grafici, appassionati e amici ..
tutti i post Qui |
MENU
GRAPHICUS

GRAPHICUS "PRIMO E UNICO BLOG" DI GRAFICA "COMMUNITY
quando si riesce"
graphic_user
PRIMO BLOG CHE HA ADOTTATO IL VOTO ELETTRONICO PER I CONTEST e I SONDAGGI
| « Prova sfera di Natale... | BALLS'GU, le istruzioni di gara » |
Creare una gif®..
Post n°72 pubblicato il 20 Novembre 2014 da misteropagano
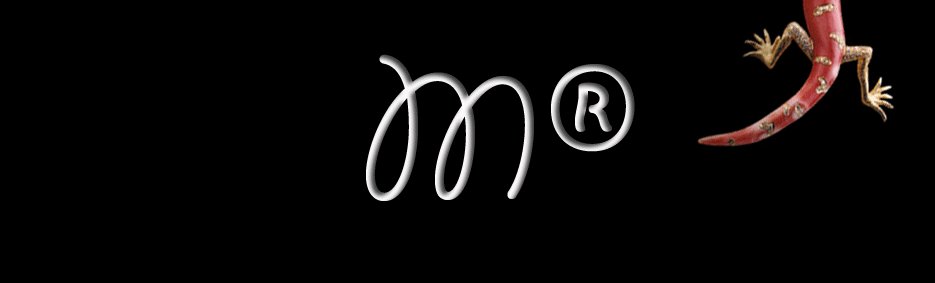
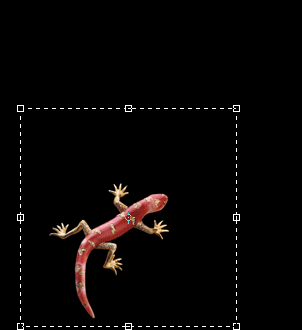
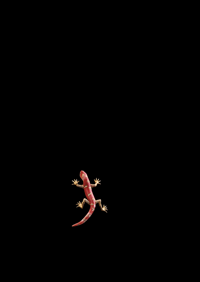
Come organizzare una gif animata in photoshop. Lo spiego -sperando che sia di facile comprensione - usando il geco rosso dono di Angel free (2013) che sapeva della mia passione per questi animali. Nel febbraio '13 dedicai dei post alle forme dell'Amore, firmando delle grafiche e questa animazione con M® che è la mia sigla + A appunto di Amore. E' sola una delle tante gif che ho creato negli ultimi anni, vi basti vedere per esempio anche questa, era l'header di blog..:
o queste
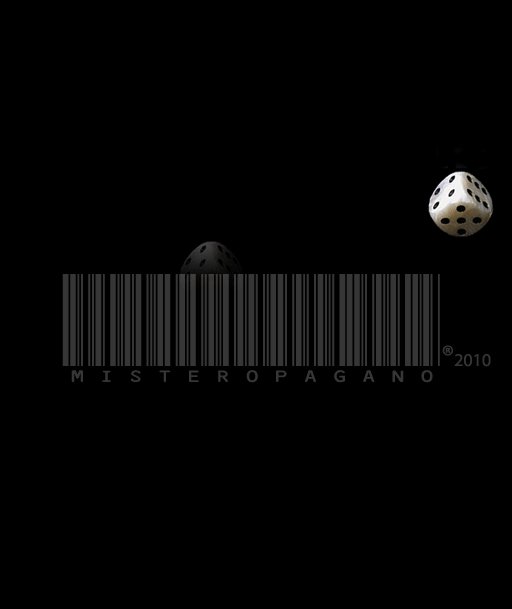
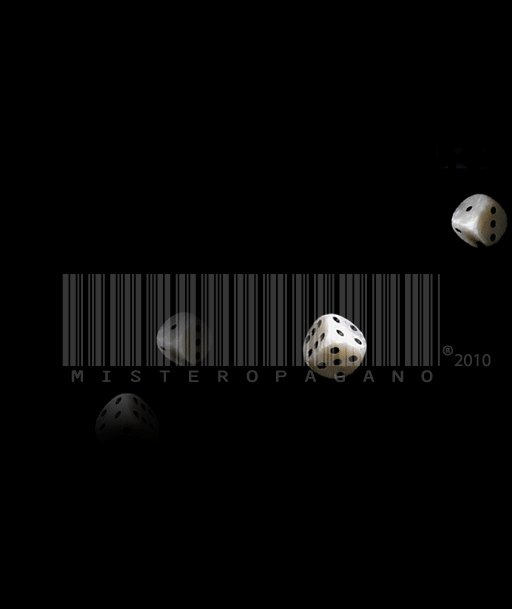
o queste ancora più vecchie del 2010
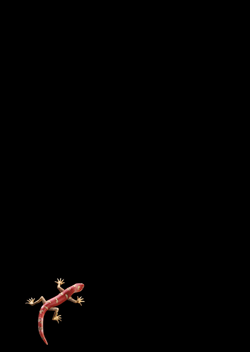
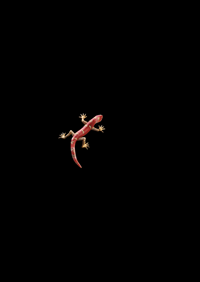
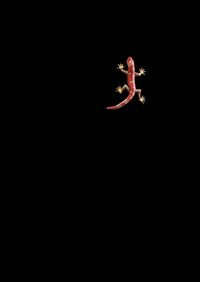
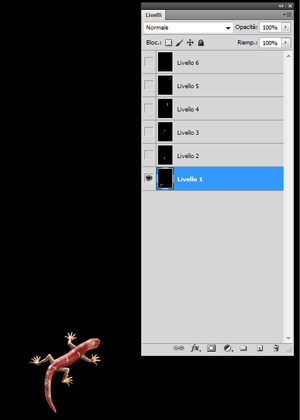
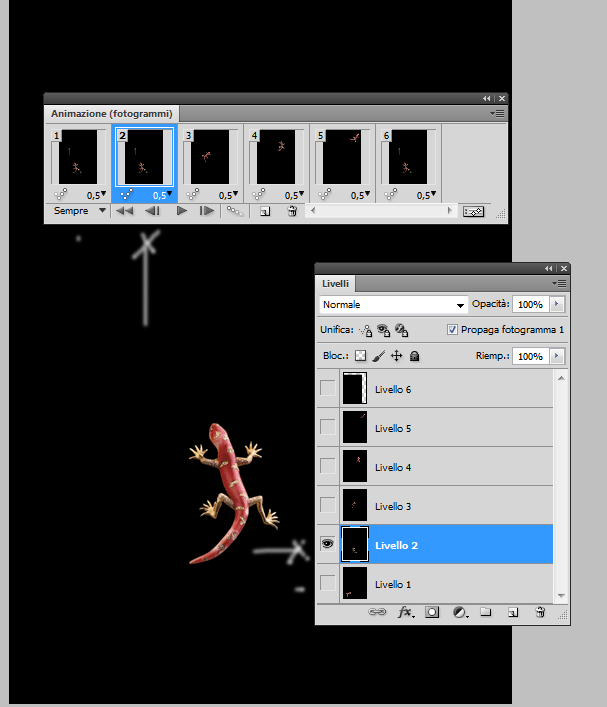
..ma tornando al nostro geco rosso Nella prima immagine il geco senza animazione, nelle successive il geco moltiplicato su altri livelli di photoshop, ruotato a destra, sinistra,centrale, sinistra e in posizioni successive dal basso verso l'alto, in diagonale da sinistra verso destra. Per ruotare l'oggetto, e dargli movimento: selezionare con selezione/ modifica/ ruota Come vedete nella schermata finale si ottengono i livelli desiderati. L'ultimo è la firma. che potete posizionare eventualmente sul primo livello se la vorrete sempre visibile.
Per animare i livelli aprite gli strumenti animazione di photoshop e procedete dal primo livello visibile
il privo livello di animazione sarà il primo livello di photoshop visibile il secondo livello di animazione sarà il secondo livello di photoshop visibile
va eseguita la sequenza per tutti i livelli: si seleziona il frame animazione, si rende visibile il relativo livello, si oscura il precedente. Il lavoro concluso deve essere salvato in formato gif per il web e in formato psd per mantenere in cartella il lavoro sorgente.
buona animazione M®
|
PRESENTAZIONE
QUESTO BLOG intanto è un blog FORUM
aperto a tutti per parlare di grafica e organizzare
CONTEST GRAFICI TRA UTENTI TRA UTENTI user
TRA UTENTI tra utentici grafici e meno grafici
tra user'tenti appassionati di grafica
TRA UTENTI
grafici e appassionati user grafici e appassionati user
X UTENTI
capito?
Insomma QUI si possono pubblicare post con suggerimenti, richieste di consigli, anteprime di lavori, novità sui programmi DI FOTORITOCCO, i.n.f.o tecniche, RITRATTI virtuali ENON di artisti, esperienze artistiche, eventi, vernissage e via discorrendo..