BLOG PENNA CALAMAIO®
La piazzetta dei blogger, un'agorà virtuale, un luogo d'incontro e, soprattutto, una pagina infinita da scrivere insieme!
Tre Stelle sono poche! D'accordo?
|
|
||
|
Tante risorse gratuite per te! Clicca qui per Emoticons - Gif Animate - Gancetti - Icone Rss - Cronometri personalizzabili e finalmente gli OROLOGI per il Tuo blog!
|
||
|
|

Solidarietà per Red Lady e la Locanda Almayer
| « Sapete Commentare o no? | come creare, e posiziona... » |
Ma che razza di immagini sono mai queste?
Post n°121 pubblicato il 24 Marzo 2007 da HO.PERSO.LA.DENTIERA
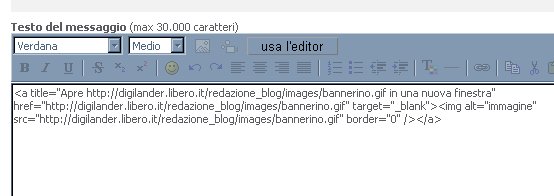
(LEZIONI DI BLOG) Nei post che seguiranno, stelladanzanteforever vi illustrerà come aprire un box personalizzato e come inserire le immagini nei post e nei box. La prima è una semplice immagine. Se la cliccate si aprirà la stessa immagine in una nuova finestra, indicando, nella barra degli indirizzi, il luogo in cui è stata archiviata l'immagine stessa. Ora voi penserete che per fare tutto questo sia necessario conoscere l'html.
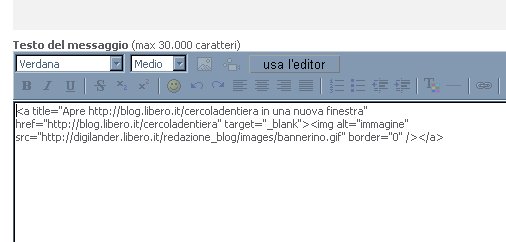
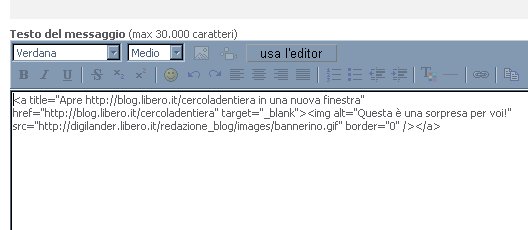
Basta osservare cosa avviene nell'editor in modalità html e poi mettere in pratica il frutto della nostra osservazione. <a href="....." indica l'indirizzo da aprire cliccando l'immagine. Ho inserito l'indirizzo del mio blog personale http://blog.libero.it/cercoladentiera Adesso impariamo insieme l'ultimo passaggio: inserire un'immagine contenente un link ed una didascalia personalizzata. Pubblicate il post o il box ed avrete ottenuto il risultato desiderato. Direi che per ora può bastare. Blog Penna Calamaio tornerà a trattare periodicamente questi argomenti, ma per qualche giorno lasciamo spazio ad altro genere di post ed alla possibilità per i membri di questo blog di proporvi i loro articoli. Voi mettetetevi all'opera e fate pratica. E RICORDATE...E' FACILE...SO FARLO ANCHI'IO!!! HO.PERSO.LA.DENTIERA |