LEZIONI DI BLOG
Oggi su Blog Penna Calamaio tornano le lezioni di blog. Il box laterale in cui sono elencate le precedenti lezioni diventa sempre più lungo...ma quella di oggi è una lezione speciale.
Aspettavamo da tanto noi blogger di Digiland di poter inserire uno sfondo musicale nei blog, ma ci avevano sempre detto che per ora non era possibile. Invece è possibile!!!
Ocean.Drive ha trovato il sistema elaborando un music box con Macromedia Flash , ma soprattutto ha provato e riprovato i tag necessari ad impedire che il nostro editor desse di matto come al solito...e ci è riuscito!
Aveva pensato di prepararvi un tutorial per insegnarvi a creare anche voi un music box personale con la vostra canzone preferita. Poi ha capito che, per chi come me, non sa usare Macromedia Flash (per ora...) sarebbe stato difficile imparare.
Io non mi sono fermata..oramai lo sapete che sono caparbia, curiosa ed ho l'indole della smanettona...
Non volevo semplicemente un music box da inserire nel blog, io volevo qualcosa di più...trovare una soluzione facile che potesse servire a tutti i blogger di Digiland, qualcosa che possiamo fare tutti.
Mi sono arrangiata! Lo scoglio era Macromedia Flash e la creazione di un file.swf al quale abbinare il file audio? Bè io pensato...e se fosse possibile convertire il file audio in file swf? Ed avevo ragione.
Mettetevi comodi allora, il post sarà lunghetto ma se volete la musica nei blog ne vale la pena no?
Io vi offro tre soluzioni (ce ne sarebbe una quarta ma devo ancora studiarla e me la riservo per altre sorprese). La premessa è comunque che tutti i sistemi si basano sul codice testato da Ocean.Drive...quindi è a lui che dobbiamo dire grazie grazie grazie.
1 SOLUZIONE
Utilizziamo il music box che Ocean Drive ha preparato inserendovi, giustamente, un link al proprio blog, ed è nel suo blog che troverete le spiegazioni necessarie per prelevare il box.
Questa soluzione ha però degli inconvenienti: il box sarà uguale per tutti quelli che lo preveleranno e non potrete inserire la vostra musica preferita, bensì quella che Ocean usa nel suo blog. Non potrete ovviamente adattare il box ai colori del vostro blog, nè potrete cambiare la musica quando vi pare...pensateci..è il vostro compleanno...inserite l'audio di Happy Birthday; litigate col vostro boy...inserite La Paranza..e così a Natale o a Capodanno potreste voler inserire un sottofondo musicale adatto....
2 SOLUZIONE
E' quella che ho usato io in Blog Penna Calamaio. Create un vostro box con il file audio che preferite. La canzone che parla di voi, che vi fa sognare o che vi ricorda momenti piacevoli.
Vi serve un programma. Si chiama Hootech MP3 to SWF Converter. La versione trial è prelevabile da questa pagina ma ha un inconveniente...la procedura funziona perfettamente ma vi converte solo il 60% del vostro file mp3. Avrete la musica nel blog ma terminerà prima che la canzone sia finita. Io vi consiglio di procurarvi (in modo lecito) la versione full di Hootech MP3 to SWF Converter perchè così potrete cambiare musica quando vorrete e se deciderete di cambiare template al blog potrete creare un nuovo file.swf con i colori adatti.
E veniamo alla procedura.
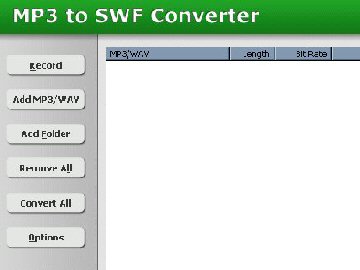
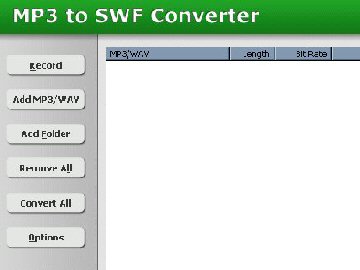
Installate Hootech MP3 to SWF Converter sul vostro pc. Questa è la finestra principale del programma

basta cliccare sul tasto ADDMP3/WAW, scegliere dal vostro pc il file audio e poi cliccando su CONVERTE ALL avrete il vostro fil.swf ...ovvero il vostro box musicale.
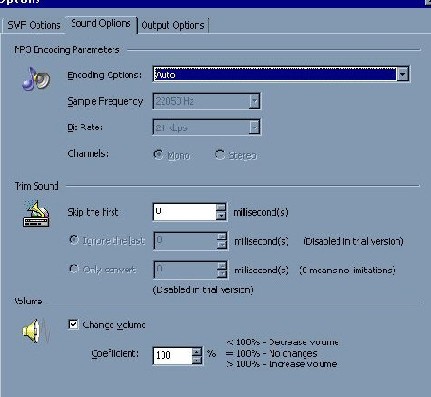
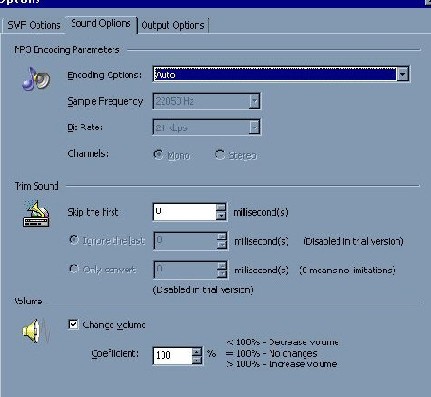
Prima di fare questa operazione dovete settare le opzioni del programma, cliccando su OPTIONS. Si aprirà questa finestra nella quale settare l'audio..vi consiglio di lasciare le impostazioni usate da me

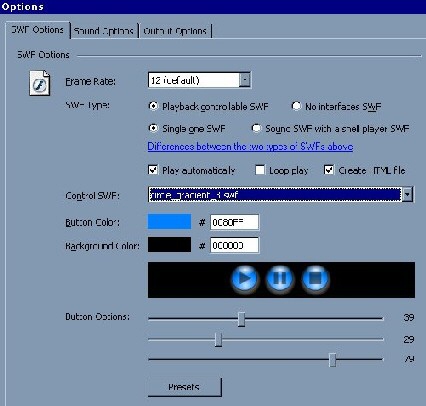
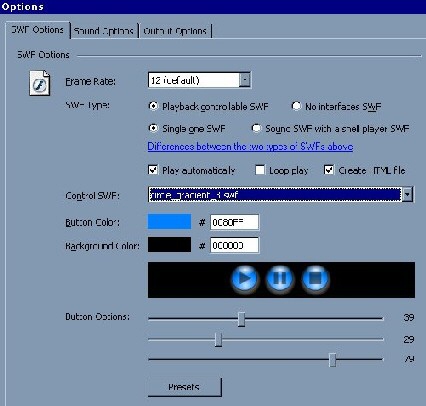
a questo punto, in questa stessa finestra cliccate in alto sulla voce SWF OPTIONS per scegliere il modello i colori e le altre caratteristiche del box musicale. Questa è la pagina

attraverso la voce Control potete scegliere la grafica del vostro box
attraverso la voce Button Color scegliete i colori dei tasti per l'avanzamento della musica
attraverso la voce Background color, scegliete il colore di sfondo del vostro musicbox e con le levette sottostanti potete anche regolare la trasparenza.
Settato il programma, tornate alla finestra principale (figura1) aggiungete il file audio come vi ho spiegato su, e convertitelo in file.swf. Il vostro box musicale è pronto.
A questo punto trasferitelo sul vostro spazio web come vi ho insegnato a fare nel post precedente.
E' quasi fatta...
Andate a questa pagina copiate il codice preparato da Ocean Drive e salvatelo su blocco note. Salvatelo!!! Vi servirà per usarlo quando vorrete cambiare box e musica.
Dopo averlo salvato seguite le istruzioni che avete trovato nella pagina web di blog penna calamaio...dovete modificare l'indirizzo col vostro nickname (è il vostro nick che identifica l'indirizzo del vostro spazio web), dovete inserire il nome del vostro file.swf e dovete modificare le dimensioni del box.
Per il nome del file.swf vi consiglio di evitare gli spazi vuoti. Se il vostro file audio si intitola "Parlami d'Amore Mariù" il vostro file.swf avrà lo stesso nome..vi consiglio di modificarlo utilizzando una sola parola.
A questo punto entrate loggati nel vostro blog, scegliete GESTIONE BLOG, poi BOX PERSONALIZZATI poi NUOVO poi MODIFICA HTML ed incollate nella finestra il codice che avrete personalizzato. Cliccate su salva senza fare alcuna modifica: NON FATE NESSUNA MODIFICA PERCHè L'EDITOR DEL BLOG COMINCEREBBE A FARE I COMODI SUOI!!!
Adesso cliccate su MODIFICA TEMPLATE, scegliete aggiungi box, posizionate a piacimento il box nel blog usando le freccette e prima di uscire cliccate SALVA in alto a destra della pagina.
Andate nel vostro blog e cominciate a cantare.
3)SOLUZIONE
Questa soluzione non vi impone di procurarvi alcun programma, tranne uno scaricabile liberamente dalla rete.
Potrete avere una VOSTRA MUSICA di sottofondo nel blog, ma non il box grafico..non sono ancora riuscita a capire come si fa..(per ora).
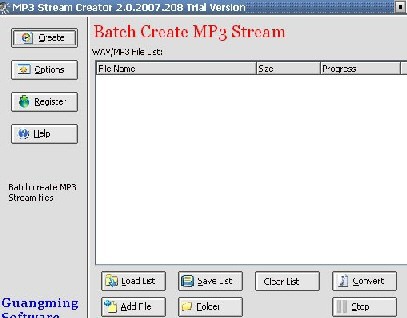
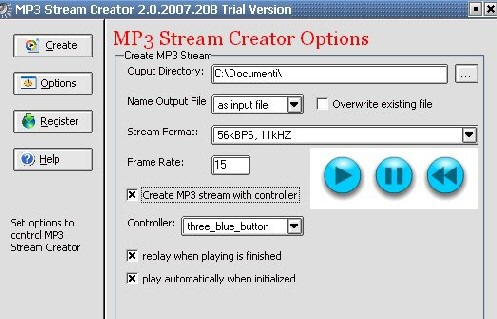
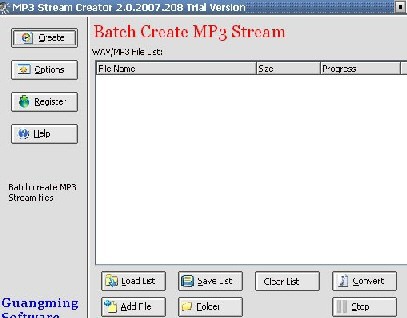
Scaricate il programma gratuito MP3 Stream Creator da questa pagina ed installatelo nel vostro computer. Questa è la pagina principale

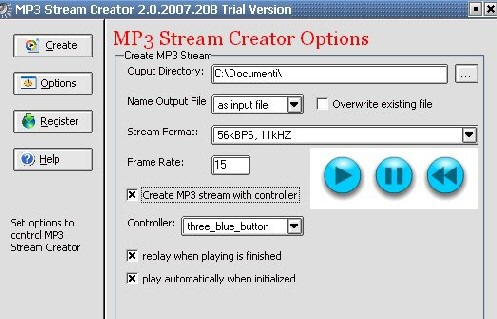
cliccate su options e si aprirà la pagina dove settare le opzioni del programma. Io ho utilizzato quelle che vedete in questa figura

adesso tornate alla pagina principale (figura precedente), cliccate su AddFile, scegliete il vostro file mp3 dal vostro pc e quindi cliccate su converter..dopo breve tempo il vostro file mp3 si sarà trasformato in un file swf. (in realtà si creeranno tre file, voi inserite nello spazio web solo quello.swf ovvero quello con l'icona del fiore).
Seguite le istruzioni colorate in azzurro da me scritte precedentemente in questo post ed avrete uno sfondo musicale nel blog.
Per questa soluzione solo un suggerimento..quando stabilite attraverso il codice le dimensioni del box, scegliete 10 di larghezza e 10 di altezza.
Con questa procedura infatti non avrete un box grafico (ma solo perchè non ho ancora capito come fare) avrete un quadrato bianco...meno visibile è meglio è...
Questa è la soluzione che ho adottato per prova nel mio blog personale http://blog.libero.it/cercoladentiera scorrete sino in fondo tutta la pagina e quando troverete in basso il quadratino bianco sappiate che è proprio lui a far cantare il mio blog.
Adesso tocca a voi...il post è lungo perchè vi ho inserito tre possibilità, ma in realtà la procedura è semplice..stampate il post (a colori) e seguitelo passo passo scegliendo la soluzione che preferite..io ho bisogno di riposarmi ora...vado a farmi un caffè...AMMAZZA CHE FATICACCIA!
(PS. SE Avete bisogno di aiuto io sono a disposizione come sempre!)
HO.PERSO.LA.DENTIERA