Eccomi ritornato dopo un po di assenzaper prima cosa buon anno a tutte e tutti;
oggi voglio parlarvi del 'sito' che liberoci mette a disposizione. Che cos'è il sito???
è uno spazio di 150 MB che possiamo gestire come meglio crediamo.
A titolo di mero esempio cito la possibilità di salvare immagini gif, che, come ben
sapete, non è possibile salvare in gallery; per fare questo non è necessaria
alcuna conoscenza di HTML, basta caricare normalmente e poi prelevare
l'Url per utilizzarla.
Ma iniziamo dall'inizio,la prima cosa da fare, se non già fatto,è attivare il sito,
basta seguire la procedura guidata.
Una volta attivato, si può iniziare ad utilizzarlo.
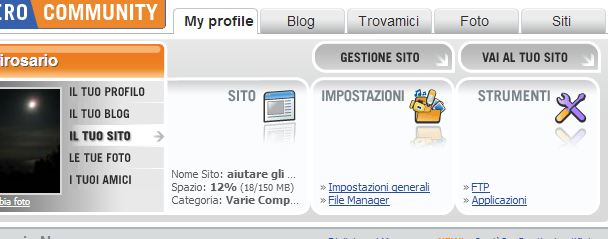
Per caricare le immagini si deve prima cliccare sul 'tuo sito' nella
nostra pagina iniziale della comunity,

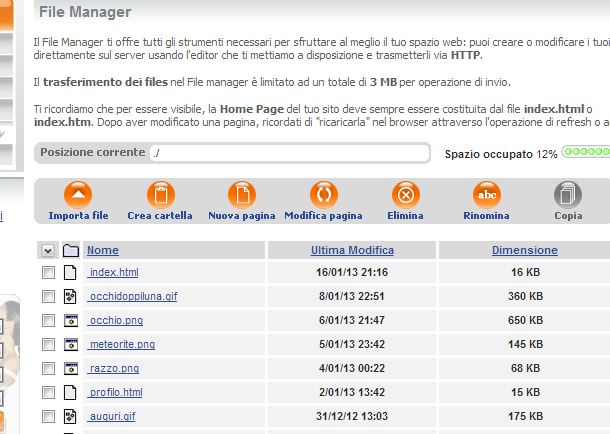
poi cliccare su 'file manager'e, nella nuova pagina che si apre, cliccare su importa file.

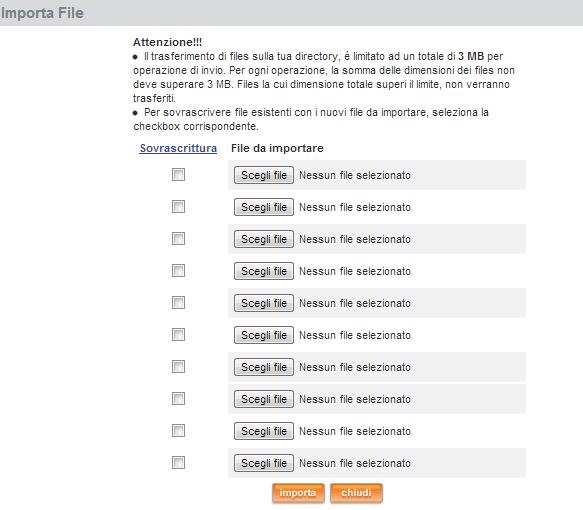
si aprirà una nuova finestra cliccate sul primo 'scegli file' e vi andate a cercare il file che volete
se ne volete caricare altri, cliccate sul secondo 'scegli file' e così via.
Ultimato ciò cliccate su importa.

Quando avrà finito, la finestra si chiuderà e vi apparirà il messaggio "operazione
eseguita con successo". Cliccate su Chiudi e vedrete l'elenco dei file importati.
cliccando sul nome di uno di essi, si aprirà e potrete prelevare l'url dell'immagine.
Questo è un modo per utilizzarlo;
ma il modo principale è quello di costruire il sito partendo dal primo
file che si chiama "index.html" in modo da poter far vedere a tutti quello che
volete... ad esempio cliccando sulla luna messa nel mio profilo si andrà
a vedere il mio profilo messo nel sito ma costruito senza le limitazioni imposte
da libero sui profili.
Per creare questo file dovrete utilizzare un semplice editor di testi, tipo
il notepad che tutti abbiamo sul pc.
Dirò adesso alcune cose tecniche, per chi non le conoscesse non c'è
problema basta copiarle ed incollarle.
In questo nuovo documento la prima cosa da fare è incollare questa riga:
'
<!DOCTYPE HTML PUBLIC “-//W3C//DTD
HTML 4.01 Transitional//EN”> <html>
<HEAD>
</HEAD>
<body>
'
..poi se vogliamo mettere uno sfondo,
cerchiamo quello che ci piace e ne preleviamo
l'url da inserire al posto di quello indicato
nella seguente riga:
'
<body background="http://nonsoloorologi.myblog.it/media/02/00/897359768.gif">
'
poi ad esempio, se vogliamo richiamare dal
sito il nostro blog o altri collegamenti,
operiamo analogamente come per i clicca
'
<p style= "font-size: 30pt; margin-left: 50px; margin-top=50px" >
<a href="http://blog.libero.it/marirosario" >il mio blog</a>
</p>
'
con font-size ho indicato le dimensioni del carattere, margin-left mi sposta l'inizio dal margine sinistro ed analogamente margin-top dal margine alto oppure nel caso che al posto de "il mio blog"vogliate mettere una immagine:
'
<p style= "font-size: 30pt; margin-left: 50px; margin-top=70px" >
<a href="http://blog.libero.it/marirosario/" target="_blank"><img title="il mio Blog" border="0"
src="http://digimedia.libero.it/marirosario/large" width="200" height="200" /></a>
</p>
'
(la procedura dettagliata è descritta nel mio aiuto "inserire avatar cliccabili")
se invece volete crearvi una galleria di gif o immagini
dovete creare una tabella in cui inserire le vostre immagini in questo modo:
'
<table style= "margin-left: 150px; margin-top=90px" >
(imposto una tabella che si scosti di 150 pixel dall'elemento più a sinistra, in questo caso il bordo
sinistro, e di 90 pixel dall'elemento più in alto)
<tr> (inizio prima riga)
<td> (inizio prima colonna)
<a href="http://digilander.libero.it/marirosario/sito.JPG" target="_blank"><img title="Imagine1"
border="0" src="http://digilander.libero.it/marirosario/sito.JPG" width="200" height="200" /></a>
(Contenuto della colonna)
</td> (fine prima colonna)
<td>(inizio seconda colonna)
<a href="http://digilander.libero.it/marirosario/importafile.JPG" target="_blank"><img title="Imagine2"
border="0" src="http://digilander.libero.it/marirosario/importafile.JPG" width="200" height="200" /></a>
</td>(fine seconda colonna)
<td>(inizio terza colonna)
<a href="http://digilander.libero.it/marirosario/filemanager.JPG" target="_blank"><img title="Imagine3"
border="0" src="http://digilander.libero.it/marirosario/filemanager.JPG" width="200" height="200" /></a>
</td>(fine terza colonna; si possono inserire altre colonne seguento la stessa procedura)
</tr>(fine prima riga)
<tr>(inizio seconda riga)
<td>(inizio prima colonna)
<a href="http://nonsoloorologi.myblog.it/media/02/00/897359768.gif" target="_blank"><img title="foglie"
border="0" src="http://nonsoloorologi.myblog.it/media/02/00/897359768.gif" width="200" height="200"
/></a>
</td>(fine prima colonna)
<td>(inizio seconda colonna)
<a href="http://digilander.libero.it/marirosario/sterlizia1.gif" target="_blank"><img title="sterlizia"
border="0" src="http://digilander.libero.it/marirosario/sterlizia1.gif" width="200" height="200" /></a>
</td>(fine seconda colonna)
<td>(inizio terza colonna)
<a href="http://digilander.libero.it/marirosario/spiacente.gif" target="_blank"><img title="spiacente"
border="0" src="http://digilander.libero.it/marirosario/spiacente.gif" width="200" height="200" /></a>
</td>(fine terza colonna)
</tr>(fine seconda riga ;si possono inserire altre righe seguento la stessa procedura)
</table>(fine della tabella)
</body>
</html>(fine del documento)
'
riepilogo tutto il documento (che potete vedere cliccando qui)
'
<!DOCTYPE HTML PUBLIC “-//W3C//DTD
HTML 4.01 Transitional//EN”> <html>
<HEAD>
</HEAD>
<body>
<body background="http://nonsoloorologi.myblog.it/media/02/00/897359768.gif">
<p style= "font-size: 30pt; margin-left: 50px; margin-top=50px" >
<a href="http://blog.libero.it/marirosario" >il mio blog</a>
</p>
<p style= "font-size: 30pt; margin-left: 50px; margin-top=70px" >
<a href="http://blog.libero.it/marirosario/" target="_blank"><img title="il mio Blog"
border="0"src="http://digimedia.libero.it/marirosario/large" width="200"
height="200" /></a>
</p>
<table style= "margin-left: 150px; margin-top=90px" >
<tr>
<td>
<a href="http://digilander.libero.it/marirosario/sito.JPG" target="_blank"><img
title="Imagine1" border="0" src="http://digilander.libero.it/marirosario/sito.JPG"
width="200" height="200" /></a>
</td>
<td>
<a href="http://digilander.libero.it/marirosario/importafile.JPG" target="_blank"><img
title="Imagine2" border="0" src="http://digilander.libero.it/marirosario/importafile.JPG"
width="200" height="200" /></a>
</td>
<td>
<a href="http://digilander.libero.it/marirosario/filemanager.JPG" target="_blank"><img
title="Imagine3" border="0" src="http://digilander.libero.it/marirosario/filemanager.JPG"
width="200" height="200" /></a>
</td>
</tr>
<tr>
<td>
<a href=""http://www.terrejoniche.it/umorismo.giochi/gif.pulsanti/spazio/sfondo_stelle1.gif""
target="_blank"><img title="STELLE" border="0" src=""http://www.terrejoniche.it/umorismo.giochi/gif.pulsanti/spazio/sfondo_stelle1.gif""
width="200" height="200" /></a>
</td>
<td>
<a href="http://digilander.libero.it/marirosario/sterlizia1.gif" target="_blank"><img
title="sterlizia" border="0" src="http://digilander.libero.it/marirosario/sterlizia1.gif" width="200" height="200" /></a>
</td>
<td>
<a href="http://digilander.libero.it/marirosario/spiacente.gif" target="_blank"><img
title="spiacente" border="0" src="http://digilander.libero.it/marirosario/spiacente.gif" width="200" height="200" /></a>
</td>
</tr>
</table>
</body>
</html>
'
salvate il vostro documento con il nome index.html
una volta salvatolo, ancor prima di caricarlo sul vostro sito,
potrete vederlo in anteprima sul vostro pc semplicemente aprendolo
se corrisponde alle vostre esigenze lo caricate sul sito
come spiegato precedentemente...
Spero di essere stato chiaro.
Un sorriso
Mario














Inviato da: Lita890dgl0
il 05/12/2021 alle 00:50
Inviato da: Lita890dgl0
il 05/12/2021 alle 00:49
Inviato da: Lita890dgl0
il 05/12/2021 alle 00:48
Inviato da: Lita890dgl0
il 05/12/2021 alle 00:46
Inviato da: Lita890dgl0
il 05/12/2021 alle 00:44