|
Creato da vanillecola il 03/04/2008
La_Mia_Grafica
|
|
«------•}I|[ My_Graphic ]|I{•------»
Potete prelevarli e utilizzarli per i vostri lavori con Paint Shop.
Se utilizzati in siti o blog aggiungete un link a quete pagine.
Siete pregati di non cambiare il nome del file e di lasciare il mio copy©.
Non spacciateli per vostri.
Il © delle immagini da me utilizzate è dei rispettivi autori.
Grazie
- ••.•´¯`•.••I_Tags••.•´¯`•.••
Tag
«------•}I|[ My_Blog ]|I{•------»

|
Post n°40 pubblicato il 08 Giugno 2008 da vanillecola
ANTEPRIMA: Ciondolo_Love  -------------->LINK PER SCARICARE<------------- Cliccare su Download Now. Formato file: PNG e PSP(11) |
|
Post n°39 pubblicato il 08 Giugno 2008 da vanillecola
ANTEPRIMA:  -------------------->LINK PER SCARICARE<------------------- -Cliccare su download now- Formato file PNG e PSP(11) |
|
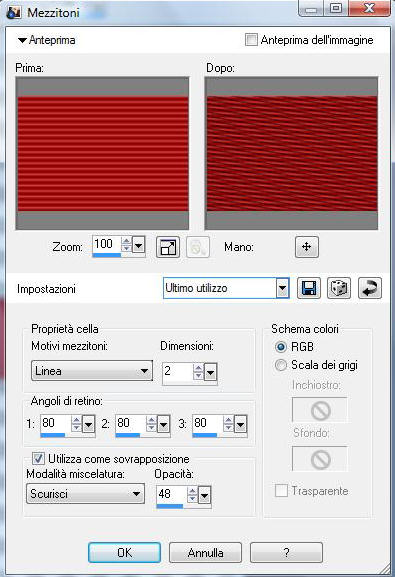
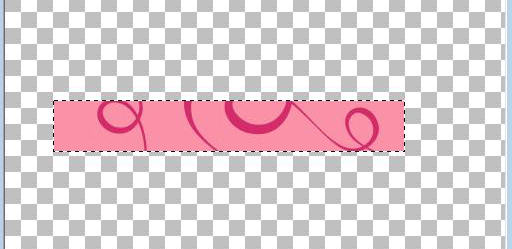
NASTRO DI STOFFA (Fabric Looking Ribbons) Questa è una traduzione, l'originale di questo tutorial lo potete trovare QUI Ringrazio Shawna per avermi permesso di tradurre il suo tutorial. Per questo tutorial non sono necessari plugin esterni. 1. Aprite una nuova immagine con sfondo trasparente. 2. Settate il colore in primo piano con #C00000 e riempite 6. Nella tavolozza dei livelli, abbassate l'opacita di "Copia di 7.Cliccate con il tasto destro sul Livello RASTER 1 8.Andate su EFFETTI- EFFETTI ARTISTICI-MEZZITONI.
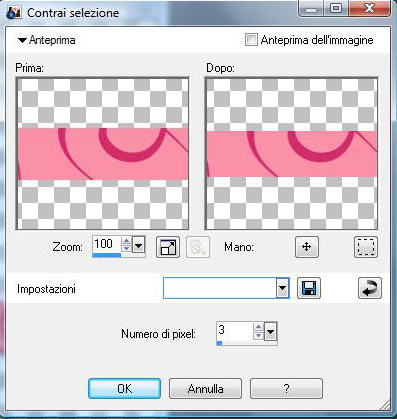
NASTRO #2 Se non avete duplicato il nastro nel passaggio 7 del tutorial sopra, Andate su EFFETTI-EFFETTI DI TRAMA-VENEZIANA e usate questi settaggi: (CLICCATE X INGRANDIRE) Il vostro nastro dovrebbe essere come questo: Il tutorial originale, che ho tradotto con il suo permesso, è proprietà dell'autore. La traduzione è di mia proprietà ed è frutto della mia conoscenza della lingua inglese e non merito di traduttori automatici. Rispettate il nostro lavoro e rispettate il ©. GRAZIE |
|
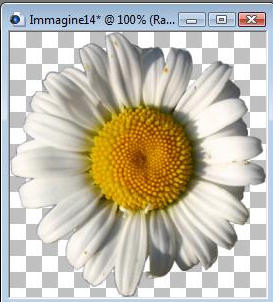
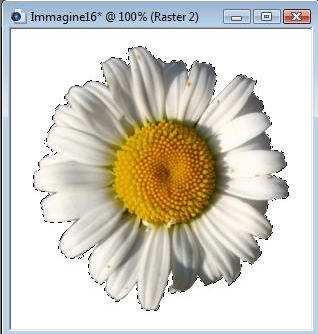
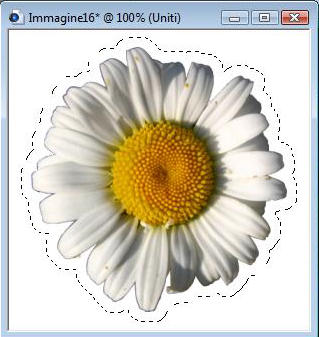
CREARE UNO STICKER: Questa è una traduzione. L'originale di questo tutorial lo potete trovare QUI  Ringrazio Shawna per avermi permesso di tradurre il suo tutorial. OCCORRENTE: -Paint shop pro; -Eye Candy 5 impact (versione trial QUI); -Eye Candy 5 Sticker Preset (DIRETTAMENTE DAL BLOG DI SHAWNA all'inizio del tutorial) QUI Scompattate il file e mettetelo nella cartella BEVEL di Eye Candy. Aprite l'immagine che desiderate far diventare uno sticker. Se questa immagine ha lo sfondo, dovrete cancellarlo con lo strumento Gomma in modo che diventi un Tube e possa quindi essere utilizzata per questo tutorial. Vedere esempio sotto. Fate attenzione che attorno all'immagine ci sia lo spazio sufficente per creare il contorno dello sticker (quindi se necessario incollate la vostra immagine su una tela più grande). Aggiungete un nuovo livello Raster e riempitelo di bianco (o del colore che preferite) Slittate questo livello sotto quello della vostra immagine. Selezionate il livello della vostra immagine (deve diventare blu), andate su SELEZIONI-SELEZIONA TUTTO poi su SELEZIONI-MOBILE e in fine su SELEZIONI-IMMOBILIZZA. A questo punto la vostra immagine dovrebbe essere così: Quindi andate su SELEZIONI-MODIFICA-ESPANDI. Io ho scelto 10 px, ma questo dipende da quanto volete sia largo il vostro bordino. Ora la vostra immagine dovrebbe essere così: Non deselezionate. Cliccate con il tasto destro del muose su un livello qualunque nella tavolozza livelli e scegliete UNISCI-VISIBILE. I vostri livelli saranno riuniti in uno solo e la vostra immagine sarà contornata dalla selezione. Andate su MODIFICA-COPIA. Aprite una nuova tela trasparente e copiateci la vostra immagine (MODIFICA-INCOLLA COME NUOVO LIVELLO) Addesso dovrebbe avere un bordino di 10 px come nelli'immagine sotto. Ho aggiunto lo sfondo grigio in modo che risaltasse di più.  Andate su EFFETTI-PLUGIN-EYE CANDY 5 IMPACT, quindi su BEVEL. Nella scheda SETTING scegliete "My Puffy Shiny Sticker Bevel" e cliccate su OK. Potete anche regolare a vostro piacimento gli effetti della luce nella scheda LIGHTING per dare un effetto più o meno luminoso.  Il tutorial originale, che ho tradotto con il suo permesso, è proprietà dell'autore. La traduzione è di mia proprietà ed è frutto della mia conoscenza della lingua inglese e non merito di traduttori automatici. Rispettate il nostro lavoro e rispettate il ©. GRAZIE |
|
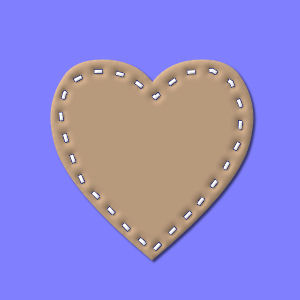
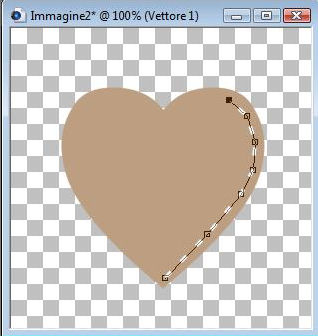
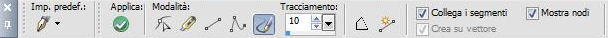
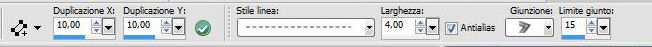
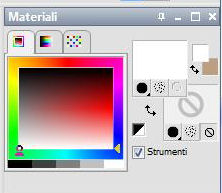
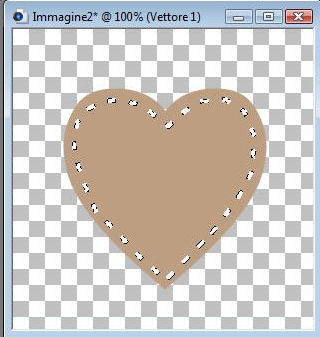
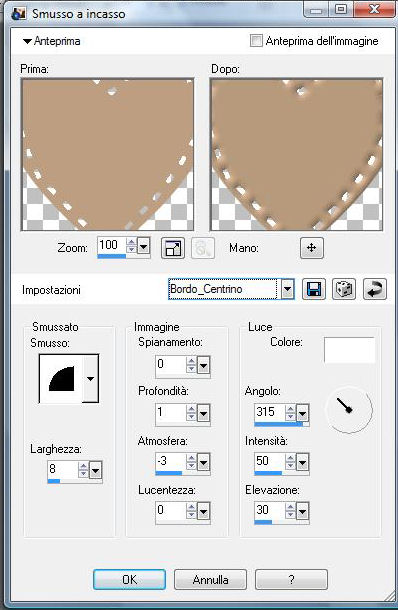
CREARE UNA CUCITURA REALISTICA: L'ispirazione per questo tutorial è stata presa da QUI, dove potete trovare un differente metodo per arrivare comunque a un simile risultato. Il sito è in inglese.  Questo è quello che andremo a realizzare:  Materiale occorrente: Corel Paint shop (qualunque versione) -Aprire una nuova immagine delle dimensioni che preferite, sfondo trasparente; -Settate il colore in primo piano nullo e quello di sfondo del colore che volete; -Con lo strumento forme predefinite disegnate ad esempio un cuore  -Andate su LIVELLI, converti in livello RASTER; -Andate su LIVELLI, converti in livello RASTER;-Con lo strumento "PENNA" seguite i contorni della vostra forma;  QUESTI SONO I SETTAGGI DELLO STRUMENTO CHE IO HO UTILIZZATO:  Cliccare per ingrandire Cliccare per ingrandire Cliccare per ingrandire Cliccare per ingrandireQUESTI INVECE SONO I SETTAGGI DELLA PALETTA COLORI:  (Ovviamente potete sostituire il bianco con il colore di cui desiderate diventi la vostra cucitura) **-Con lo strumento "Bacchetta magica"  cliccate in un punto qualunque di questo livello; -Andate su SELEZIONI-INVERTI; -Ora la nostra cucitura è selezionata;  -Tornate sul livello della vostra forma (deve diventare blu, quindi andate sulla tavolozza livelli e cliccate sul livello della forma); -Premete il tasto CANC sulla tastiera; -Ora la vostra forma ha dei piccoli "buchi"; -SELEZIONI/DESELEZIONA; -Applichiamo un leggero effetto smusso a incasso: EFFETTI/EFFETTI 3D/SMUSSO A INCASSO con questi settaggi **:  -Torniamo sul livello della cucitura; -Livelli-Converti in livello RASTER; -Applicate un effetto di trama a vostra scelta (oppure REGOLA/Aggiungi-Rimuovi disturbo con valore 10); -Applicate nuovamente l'effetto SMUSSO A INCASSO con gli stessi settaggi di prima; -Applicate EFFETTI/EFFETTI 3D/SFALSA OMBRA: 1/1/60/3; -Livelli-Unisci visibile. A questo punto, se volete, potete applicare nuovamente lo SFALSA OMBRA con questi settaggi: 3/3/60/3. **LA PARTE ALL'INTERNO DEGLI ASTERISCHI E' STATA ISPIRATA DAL TUTORIAL DI ©JM. TUTTO IL RESTO, COMPRESI I SETTAGGI SONO ©STAX80** TRADOTTO IN FRANCESE DA ANGIE  |
|
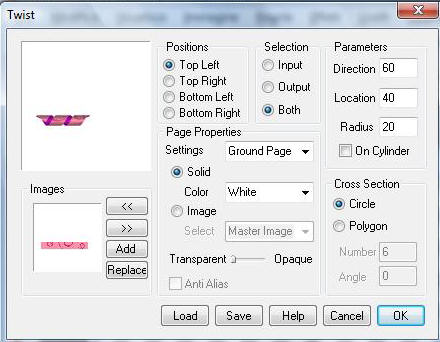
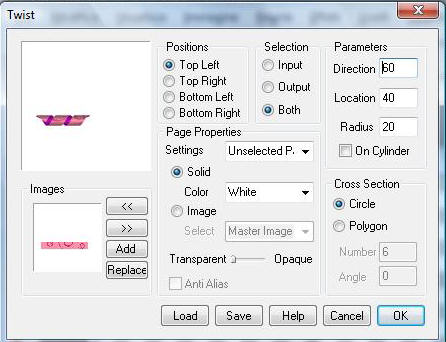
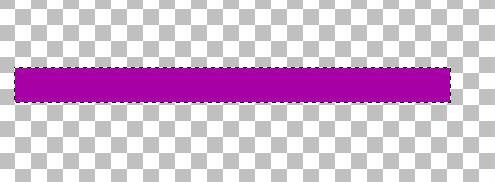
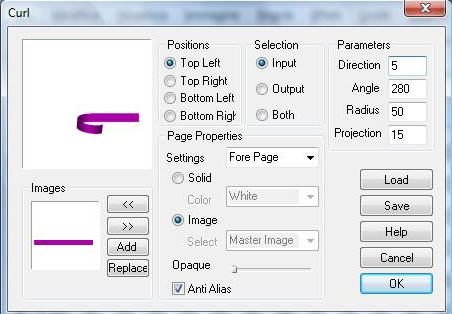
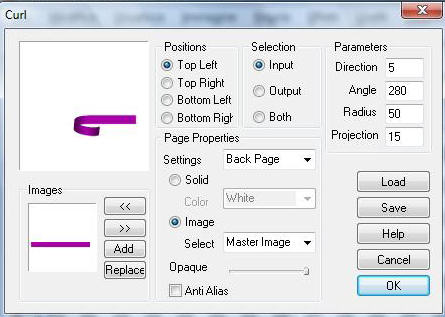
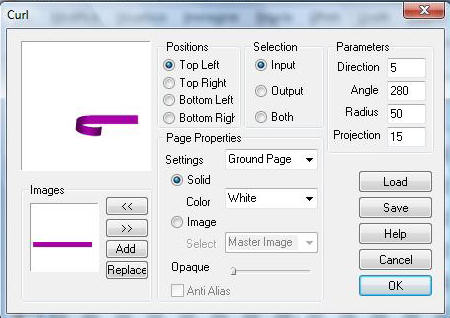
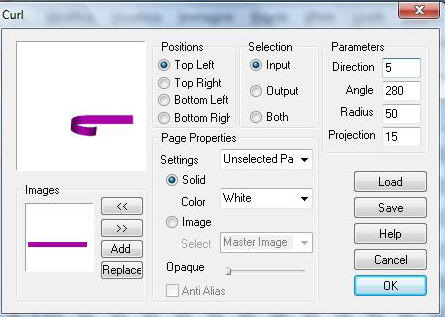
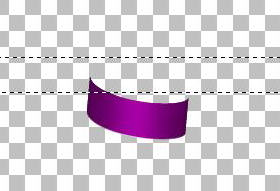
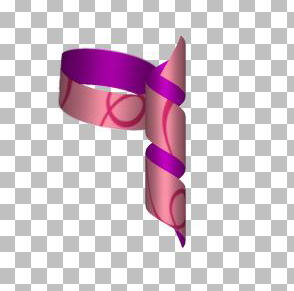
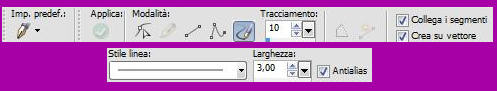
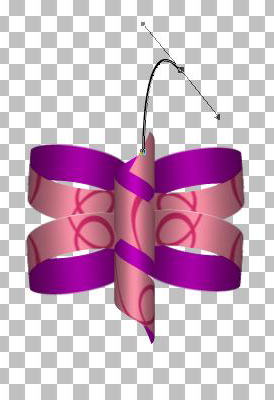
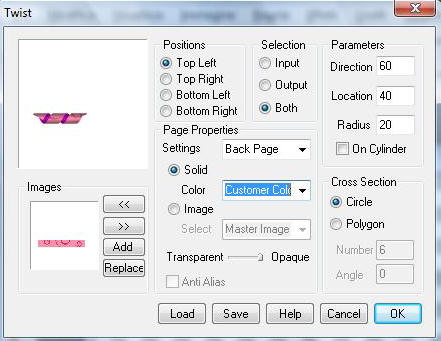
FARFALLA DI NASTRINI RIBBON FLY  QUESTA E' UNA TRADUZIONE. L'ORIGINALE DI QUESTO TUTORIAL LO POTETE TROVARE QUI RINGRAZIO DRAGON BREATH PER AVERMI PERMESSO DI TRADURRE IL SUO TUTORIAL. MATERIALE OCCORRENTE: -Corel Paint Shop qualunque versione (trial QUI); -PLUGIN VIZROS 4 (NOTA: la versione NON registrata mette il LOGO su tutti i vostri lavori); 1. Aprite una nuova immagine, 500x500 px, sfondo trasparente; 2. Usate lo strumento selezioni -RETTANGOLO- e disegnate un rettangolo di circa 400 px. Riempite questa selezione del colore motivo o gradiente che preferite; 3. Selezioni/Modifica/Contrai 3px; 4. Effetti/Plugin/Vizros/Twist con questi settaggi: NOTA: PER VEDERE MEGLIO LE IMMAGINI CLICCARCI SOPRA-TOP LEFT -BOTH -DIRECTION=60 -LOCATION=40 -RADIUS=20 -ON CYLINDER NON SPUNTATO- -CIRLE- *se usate un'immagine molto grande con un nastrino molto lungo dovete cambiare DIRECTION a un numero più basso* PAGE PROPERTIES: Dal menù a tendina scegliete FORE PAGE -IMAGE- -OPAQUE- -ANTI ALIAS spuntato-  Poi, sempre dal menù a tendina scegliete BACK PAGE: -SOLID dal menù a tendina cliccate su CUSTOMER COLOR (scegliete un colore per il retro del nastrino)- -OPAQUE- Nuovamente dal menù a tendina scegliete GROUND PAGE: -SOLID e dal menù a tendina scegliete WHITE- -TRASPARENT-  Poi, ancora dal menù a tendina, scegliete UNSELECTED PAGE: -SOLID= WHITE- -TRASPARENT- CLICCATE SU OK  5. Modifica-Copia; 6. Modifica-Incolla come nuova immagine (ci tornerete dopo); 7. Aprite una nuova immagine uguale a quella di prima Disegnate una selezione a rettangolo e riempitela con lo stesso colore o motivo o gradiente di prima; 8. Livelli-Duplica; 9. Riempite la selezione con il colore che avete scelto durante il settaggio di Vizros (io ho scelto il viola);  10. Effetti/Plugin/Vizros/Curl con questi settaggi: -TOP LEFT -IMPUT -DIRECTION=5 -ANGLE=280 -RADIUS=50 -PROJECTION=15 PAGE PROPERTIES: Dal menù a tendina scegliete FORE PAGE -IMAGE- -OPAQUE- -ANTI ALIAS spuntato-  Dal menù a tendina scegliete BACK PAGE: -IMAGE- -TRASPARENT-  Dal menù a tendina scegliete GROUND PAGE: -SOLID=WHITE- -OPAQUE-  Dal menù a tendina scegliete UNSELECTED PAGE: -SOLID= WHITE- -OPAQUE- CLICCATE SU OK  11. Adesso cliccate sul livello in basso nella tavolozza dei livelli (quello con l'altro nastrino) e ripetete lo step 10; Questo è quello che dovreste avere sulla vostra tela:  12. Selezioni-Deseleziona; 13. Immagine-Rifletti; 14. Immagine-Capovolgi; 15. Con lo strumento SPOSTA portate il nastro come da figura:  16. Livelli-Unisci-Unisci Giù; 17. Cliccate sull'immagine del nastrino twist che avevate precedentemente fatto, Immagine-Ruota per Gradi/ 90° a destra - RUOTA TUTTI I LIVELLI SPUNTATO; 18. Immagine-Copia; 19. Cliccate sull'immagine del mezzo fiocco e fate Immagine-Incolla come nuovo livello. Con lo strumento PUNTATORE posizionate il nastro twist come da immagine:  Ruotate anche l'ala in modo che appaia così; 20. Con il livello dell'ala selezionato (deve essere blu) fate Immagine-Duplica; 21. Immagine-Rifletti e sistemate la copia come da figura:  23. Con il livello di mezzo selezionato fate Livelli-Unisci-Unisci giù; 24. Livelli-Duplica; 25. Immagine-Capovolgi e sistemate le ali sotto le altre; 26. Cliccate lo strumento PENNA e settatelo così:  COLORE IN PRIMO PIANO NERO E COLORE DI SFONDO NULLO; COLORE IN PRIMO PIANO NERO E COLORE DI SFONDO NULLO;27. Disegnate l'antenna della farfalla. Cliccate una volta con il tasto sinistro del mouse alla fine del corpo e poi cliccate nuovamente un pò più in alto senza lasciare il tasto sinistro. Spostate il mouse verso il basso e leggermente verso destra, dovreste ottenere questo:  Rilasciate il tasto sinistro del mouse e cliccate sul tondino verde APPLICA che si trova in alto a sinistra nella barra degli strumenti; 28. Cliccate su strumento PENNELLO e sceglietene uno rotondo. Cliccate una volta il tasto sinistro del mause al fondo dell'antenna (alla richiesta converti in livello raster cliccate OK). Duplicate e riflettete questo livello, sistemate poi l'antenna con lo strumento SPOSTA oppure ripetete lo step 27 se non volete che le due antenne siano uguali. Portate i livelli delle antenne sotto il livello del corpo dell farfalla. 29. Livelli- Unisci- Unisci Visibile. 30. Salvate in PNG se desiderate condividere con altri il vostro risultato, in modo che sia compatibile con tutte le versioni di Paint Shop o con qualunque altro programma di grafica. Il tutorial originale, che ho tradotto con il suo permesso, è proprietà dell'autore. La traduzione è di mia proprietà ed è frutto della mia conoscenza della lingua inglese e non merito di traduttori automatici. Rispettate il nostro lavoro e rispettate il ©. GRAZIE PER QUALUNQUE DOMANDA O CHIARIMENTO CONTATTATEMI STAX80 |
|
Post n°34 pubblicato il 18 Maggio 2008 da vanillecola
ANTEPRIMA TUBE:  --------------->LINK PER SCARICARE<------------- Attendere il caricamento del file e cliccare su download. IMPORTANTE: Può essere utilizzato con qualunque versione di PSP o altri programmi di grafica digitale in quanto allìinterno del file zip c'è anche il formato PNG. |
|
Post n°33 pubblicato il 18 Maggio 2008 da vanillecola
ANTEPRIMA TUBE:  ---------------->LINK PER SCARICARE<-------------- Attendere il caricamento del file e cliccare su dowload. |
«------•}I|[ Chi_Sono ]|I{•------»
Ho creato queto blog per poter condividere il materiale per Paint Shop© che creo.
Spero vi possa essere utile!!
Createve for fun!!
••.•´¯`•.••Donate••.•´¯`•.••
Make a donation!
Area personale
Menu
••.•´¯`•.••@••.•´¯`•.••
@Il.Mio.Tutorial.Tradotto@
••.•´¯`•.••News••.•´¯`•.••


-Tube Pallina Natalizia2;
-Tube Pallina Natalizia1;
-Tube Manga Natale;
-Tube Fiocco Natalizio;
-Tube Pupazzo di neve;
-Tube Diddle Natale;
-Maschera 22;
-Maschera 23;
-Maschera 24;
SCRAP KIT:
-Essential;
-Romantically;
-Pink Autumn;
-Halloween-Scrap;
ELEMENTI DIGISCRAP/
TUBE DECORAZIONI x TAG:
-Francobollo;
-Farfalla;
-Fiocchi;
-Charms_Cuore;
-Ciondolo_"Love";
-Stickers Stars;
-White Lace;
-Jeans_Lacefan;
-Phone Strap "Hello Kitty";
-Stencil Phrases;
-Linguette_Lattine;
-Halloween Labels;
-Scottish Elements;
-Scrap Bows;
••.•´¯`•.••PLUG-IN••.•´¯`•.••
I miei Blog Amici
••.•´¯`•.••Da_Dove••.•´¯`•.••
Ultimi commenti
••.•´¯`•.••Awards••.•´¯`•.••





































Inviato da: Peluche éléphant
il 20/09/2013 alle 09:06
Inviato da: Sognografica
il 03/12/2012 alle 12:45
Inviato da: BimbaBirbantella
il 20/02/2010 alle 15:37
Inviato da: kiara540
il 23/06/2009 alle 23:57
Inviato da: Miry
il 16/05/2009 alle 21:20