Sebbene tantissimi bloggers si sono già cimentati in quest'impresa non ho resistito alla tentazione :)
Inserire Audio & Videro nel Blog.
Introduzione.
Per inserire Audio & Video all'interno del blog è sufficiente effettuare un copia e incolla del codice html.
Tale codice inoltre, può essere modificato per adattare il contenuto multimediale alle nostre esigenze.
1 - Inserimento di un video di libero.
In questa prima parte vedremo come inserire un video di libero all'interno di un box personalizzato.
Il portale Libero video ha implementato un automatismo che consente di scegliere la modalità di esecuzione del video.
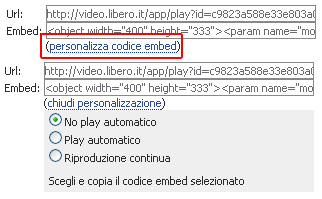
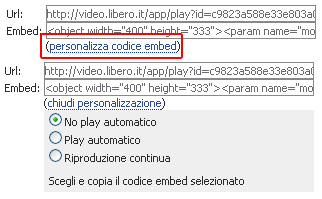
Cliccando sul link "personalizza codice embed" possiamo decidere se far partire o meno il video in automatico o riprodurlo in maniera cliclica.

Vediamo le vaie fasi:
1. Scegliere il video dal sito libero video
2. Scegliere la modalità di esecuzione (personalizza codice embed)
3. Posizionarsi sulla casella di testo "Embed" e copiare il codice (pulsante destro, click su copia)
4. Creare un box personalizzato.
5. Cliccare sul pulsante inserisci video
6. Incollare il codice nel box in alto della finestra
7. Confermare.
8. Pubblicare il box
Per semplificare ulteriormente la comprensione della procedura ho creato un piccolo filmato di esempio.
2 - Inserimento di un file audio di sottofondo. (video di libero)
La procedure di inserimento è identica alla precedente, ma in questo caso dovremo far in modo che il video non sia più visibile. Per far questo dobbiamo editare il codice html per nasconderne il contenuto.
Scegliete e inserite il video che contiene la vostra colonna sonora ripetendo i passi visti nella fase 1 fino al punto 6.
Prima di salvare il box cliccate sul pulsante "modifica HTML" per accedere al codice.
Le proprietà width e height rappresentano la larghezza e l'altezza del video espressa in pixel.
Facile intuire che modificando i due valori potremo ingrandire o rimpicciolire le dimensioni del video.
Tenete presente che l'ingrandimento del video all'interno del box personalizzabile è sconsigliato in quanto la grandezza viene ridimensionata e ottimizzata automaticamente in funzione del vostro template. Potrete invece variarla a vostro piacimento all'interno del post.
Per nascondere il video sarà sufficiente mettere a 1 i valori di width e height.
Editate quindi il codice e sostituite i valori.
Anche qua un piccolo video a supporto.
3 - Inserimento Audio & Video Youtube.
La procedura per 'inserimento dei contenuti youtube è uguale a quelli visti fin'ora.
Anche su youtube scegliamo, copiamo e incolliamo il codice nel nostro box.
Mettiamo a 1 i valori di width e height se desideriamo solo l'audio.
Sul sito di Youtube, a differenza di libero, non esiste la possibilità di decidere a priori l'autoplay.
Per creare l'automatismo dobbiamo necessariamente editare il codice.
Anche qua procedete sino al punto 6, "modifica Html" e cercate nel codice la parte che contiene =1
***update*** [nel caso non esista =1 cercate =en oppure =it, sostituite en o it con 1]
Posizionate il cursore prima dell'uguale e inserite &autoplay.
Risultato:
stringaconusaccodicaratteristrani&autoplay=1
Piccola
demoNote:Sul profilo è possibile inserire solo contenuti multimediali provenienti da video libero.Considerazioni personali.
L'utilizzo indiscriminato di contenuti audio video appesantisce a dismisura il blog rendendolo lento e difficilmente apprezzabile, inoltre vi confesso...odio l'autoplay!!! ;)
Come sempre. Buon Blog

















Inviato da: cassetta2
il 17/10/2022 alle 18:28
Inviato da: VEDO.TUTTO
il 05/07/2013 alle 13:16
Inviato da: ninograg1
il 07/08/2012 alle 07:38
Inviato da: dancewiththesun
il 17/05/2012 alle 14:34
Inviato da: Glaudio43
il 04/05/2012 alle 18:58