BLOG PENNA CALAMAIO®
La piazzetta dei blogger, un'agorà virtuale, un luogo d'incontro e, soprattutto, una pagina infinita da scrivere insieme!
Tre Stelle sono poche! D'accordo?
|
|
||
|
Tante risorse gratuite per te! Clicca qui per Emoticons - Gif Animate - Gancetti - Icone Rss - Cronometri personalizzabili e finalmente gli OROLOGI per il Tuo blog!
|
||
|
|

Solidarietà per Red Lady e la Locanda Almayer
| « ..ancora a proposito di ... | IL PUNTO DELLA SITUAZIONE » |
|
Post n°138 pubblicato il 01 Aprile 2007 da redazione_blog
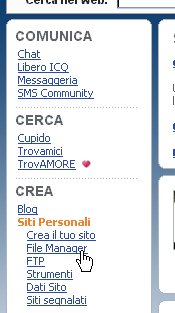
LEZIONI DI BLOG 1) Fare login per essere riconosciuti dal sistema ed accedere alla pagina principale della community. Nel box laterale, alla voce CREA, scegliere"Siti personali" (Figura1) e successivamente "crea il tuo sito".
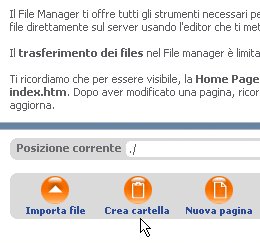
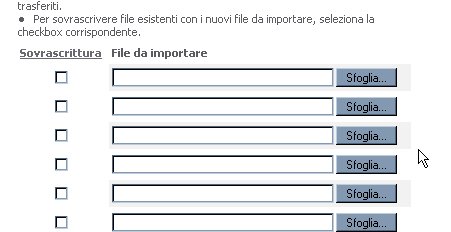
3) Tornate alla pagina principale della community e, sempre dal box laterale cliccate su "Siti personali" e successivamente su "File manager" (Figura 2). 4) Si aprirà il pannello di controllo del vostro spazio web. Cliccate su "Crea Cartella" (Figura 3) e create una cartella dal nome "images". Successivamente, se vi serve, ripetete l'operazione e create una cartella dal nome "audio". 5) Per cominciare a caricare i file cliccate sulla cartella "images" e poi su "importa file" Si aprirà questa finestra: 6) Per caricare una o più immagini dal vostro pc, basterà scegliere sfoglia, individuare il file dal vostro computer e poi cliccare su "importa". Adesso vediamo come recuperare l'immagine dallo spazio web ed inserirla nel blog. 7) Cliccate sulla immagine che volete inserire nel blog. Dalla barra degli indirizzi di explorer copiate l'indirizzo in cui risiede la vostra immagine. Accedete nel blog ed inserite l'immagine nel post o nel box come stelladanzanteforever vi ha insegnato a fare in questa lezione. IL GIOCO E' FATTO! PER PROBLEMI, DOMANDE, CHIARIMENTI, USATE PURE I COMMENTI E BUONA DOMENICA DELLE PALME A TUTTI DA : |
|
|
|
|
|
|
|
|
 |
|
 |
|
|