
Per chi non mi conosce,
questi sono i miei spazi..
Non sono nulla di eccezionale,
lo so, ma almeno testimoniano
ciò che amo fare, banner ed
immagini e come amo farlo,
rendendo blog e profilo,
graficamente, il più accogliente
possibile.
Clicca sulle immagini se
vuoi dare una sbirciatina,
così solo per curiosità..
ne sarei onorato.
Grazie a tutti
Andy
|
Cari amici, ho pubblicato nell'album delle immagini qualche banner da me creato da quando ho iniziato a cimentarmi nel farli. 2 o 3 sono personalizzati, ma gli altri non recano alcun nome. Sono esempi di ciò che posso fare.. Se ve ne piace qualcuno siete pure autorizzati a prelevarli; se invece ne volete uno ma desiderate aggiungere qualcosa per personalizzarlo io sono disponibile. Per prelevare dovete cliccare su "usa questa immagine" e poi cliccare in alto dove c'è scritto "Grande (900x240)" perchè è la dimensione giusta per poterlo mettere nel vostro blog (solo con questo template però, per gli altri li devo fare con altre dimensioni), cliccate con il tasto destro sull'immagine, cliccate su "visualizza immagine" e poi ancora con il tasto destro "Salva l'immagine". A questo punto potere caricarla nel vostro blog. Se invece ne volete uno nuovo tutto vostro sono qui a disposizione. Un abbraccio a tutti Andy . |
|
Post n°7 pubblicato il 06 Luglio 2012 da gattaselvatyka
|
|
Cari amici, chi mi conosce sa che amo creare oppure modificare il banner del blog. Per banner si intende quell'immagine con dimensione 900x240 posta sotto al titolo del blog che usa come template lo stesso di questo spazio. (Ci sono di varie misure). Uso molto il tasto esplora e mi è capitato di vedere banner bellissimi e perfetti come impostazione, ma anche banner con immagini che si ripetono che, a mio modesto parere, tendono a sminuire la bellezza del blog stesso. Vi faccio un esempio:
(clicca col tasto destro sull'immagine e poi su "visualizza l'immagine" per vederla nella sua integrità)
Lucrè mi perdonerà se ho preso in prestito il suo per mostrare cosa intendo. Ebbene mi è capitato in passato di correggerne qualcuno con immenso piacere perchè mi rendo conto che non tutti sanno farlo anche se non ci vuole una laurea per imparare. Se c'è qualcuno di voi che ha difficoltà nell'inserirlo non riuscendo ad evitare il ripetersi dell'immagine oppure risulta incompatibile con lo sfondo del banner stesso, può tranquillamente farmelo sapere ed io sarò ben lieto di modificarlo. Modificato risulta così:
Se invece qualcuno di voi ne vorrebbe uno personalizzato e ha delle preferenze riguardo le immagini che lo compongono basta dirmelo, mandarmi le immagini e mi metterò all'opera più che volentieri.
Grazie a tutti per la presenza, l'affetto, il sostegno e l'entusiamo per questo nuovo blog.
Con stima e affetto
Andy |
|
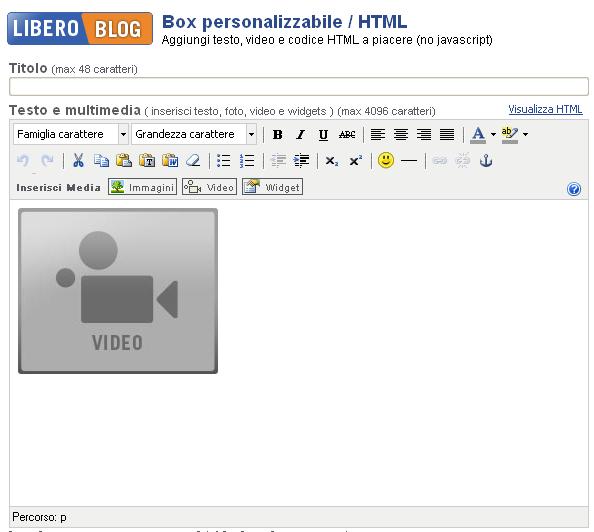
Bene ora lo mettiamo nel nostro blog.
Otterrete questo:
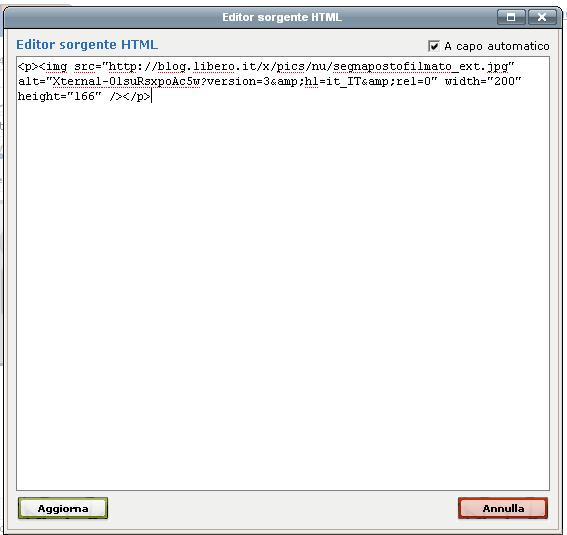
Ora cliccate su "visualizza HTML" in alto a destra e noterete che il codice da voi inserito è cambiato.
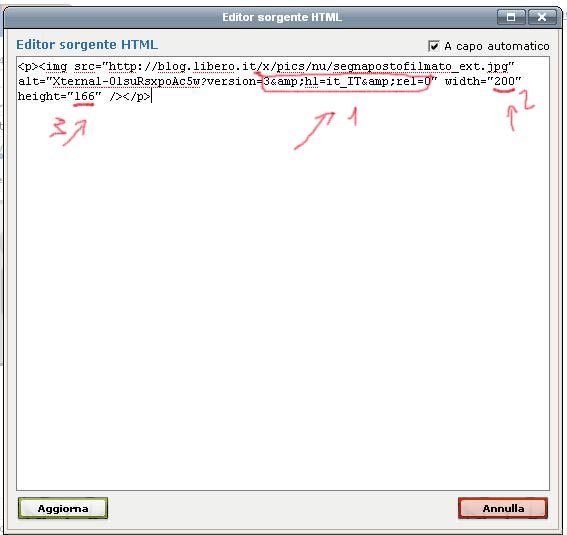
A questo punto avete due possibilità:
1° far apparire il video e quindi agire eventualmente solo sulla grandezza dello stesso modificando i punti 2 e 3; Punto 2 "larghezza" mettendo per esempio 400 e punto 3 "altezza" 300 (vedete voi come lo volete grande); 2° farlo sparire del tutto modificando sempre i punti 2 e 3 e mettendo "1" facendo rimanere solo la musica del video. Il punto 1 si riferisce al ripetersi infinito del brano e dovete modificarlo tra il segno = e il segno " con questo suffisso:
&autoplay=1&loop=1
In questo modo parte in autoplay ed è continuo. Poi cliccate su "Aggiorna" e "Inserisci".
Spero di essermi spiegato abbastanza bene, per qualsiasi problema sono qui.
Per Blaskina: Per ora nel profilo non si può ancora mettere la musica ma quando sarà di nuovo possibile ti aiuteremo a farlo.
Ringrazio Emozionami1960 (Lady) che con il suo commento in un post precedente ha scritto tutto il procedimento per avere la musica nel blog. Lo riporto con piacere:
emozionami1960 il 04/07/12 alle 23:26 via WEB
|
|
Andiamo su Youtube e cerchiamo il video che vogliamo mettere.. Io ho preso questo come esempio (mi piacciono molto i Maroon5 ^_^)
Sotto al video il resto dell'impaginazione è questa:
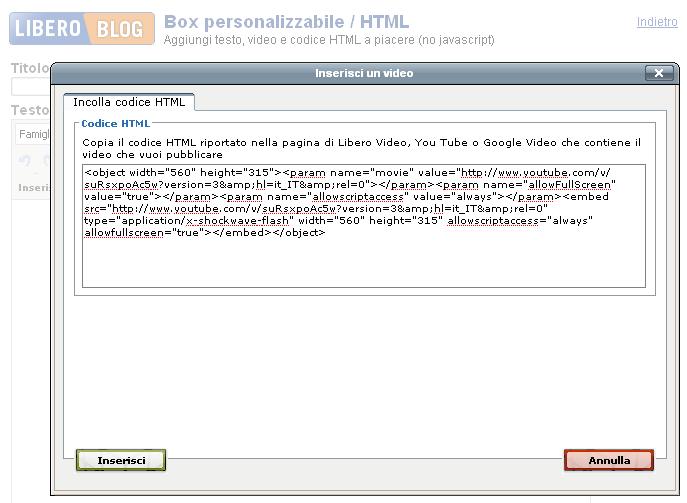
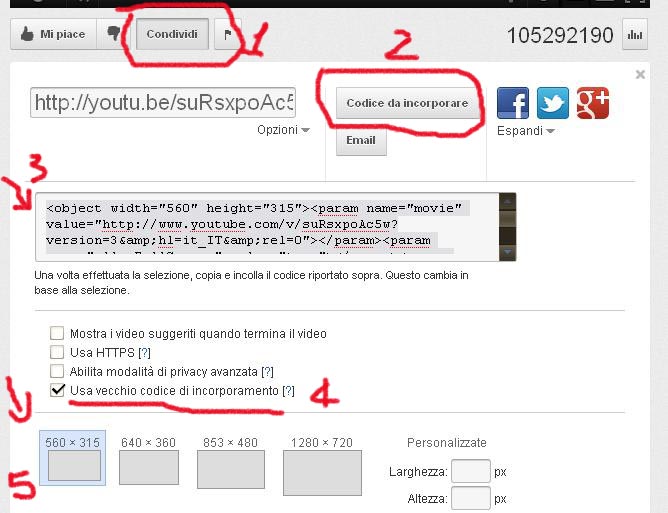
Ora cliccate su: (1) "Condividi" (guardate l'immagine sottostante) (2) "Codice da incorporare" (3) vi uscirà un codice che però è generato dall'opzione evidenziata in automatico "Mostra i video suggeriti quando termina il video". Togliete la spunta cliccandoci sopra al quadratino di questa opzione e cliccate su quello di "Usa vecchio codice di incorporamento" in modo da evidenziarlo (Punto 4). Al punto 5 c'è la grandezza del video riferito al codice generato..se lo volete più grande cliccate sulla dimensione che volete e il codice verrà modificato. Se invece vi va bene quello di default allora potete procedere a copiare il codice nel punto 3 Tasto destro sopra al codice e cliccate su "Copia"
|
CONTATTA L'AUTORE
|
Nickname: LaManoTesa2
|
|
|
|
Etą: 57 Prov: RM |
ULTIMI COMMENTI
AREA PERSONALE
MENU
I MIEI BLOG AMICI
- ECLIPSE by FLY
- ECLISSI DEL CUORE
- ilcuoreinunastanza
- lamiavoce
- le note ....
- vivi e lascia vivere
- LaRosaDiJericho
- la mia musica
- Trou di Mary
- LA GOCCIA
- Coriandoli di parole
- Collezioni Emozioni
- FATAMATTA
- Goccia nellOceano
- THATS LIFE
- TALENTO LIBE®O
- ishtar.dea
- Non per tutti
- Sognando......
- aniram1959
- OCHIDEA BLU
- IO e....
- Vita da Rugbysta
- Zeno
- crederci
- SILENZIO
- FOOTBALL SCOUT













Inviato da: marylu472008
il 22/04/2016 alle 14:13
Inviato da: paperinopa_1974
il 28/07/2013 alle 15:13
Inviato da: lucre610
il 01/05/2013 alle 11:01
Inviato da: CONTRO_ANATEMA
il 29/04/2013 alle 23:22
Inviato da: daniela19712011
il 17/01/2013 alle 22:49